BaseHub is a collaborative, AI-native Content Management System that allows you to build websites easily at a fast pace.
Back in July 2023, BaseHub began inviting users to their private Alpha:
We're building a CMS: https://basehub.ai to revolutionize how content is written and distributed.
We're currently testing an Alpha version [...]
Let me know if you are interested in participating [...]
This was a no-brainer.

After the first interaction with BaseHub I was immediately sold. At the time it was far from being ready for more users, yet it already skyrocketed to the top of my non-negotiable tools for building websites.
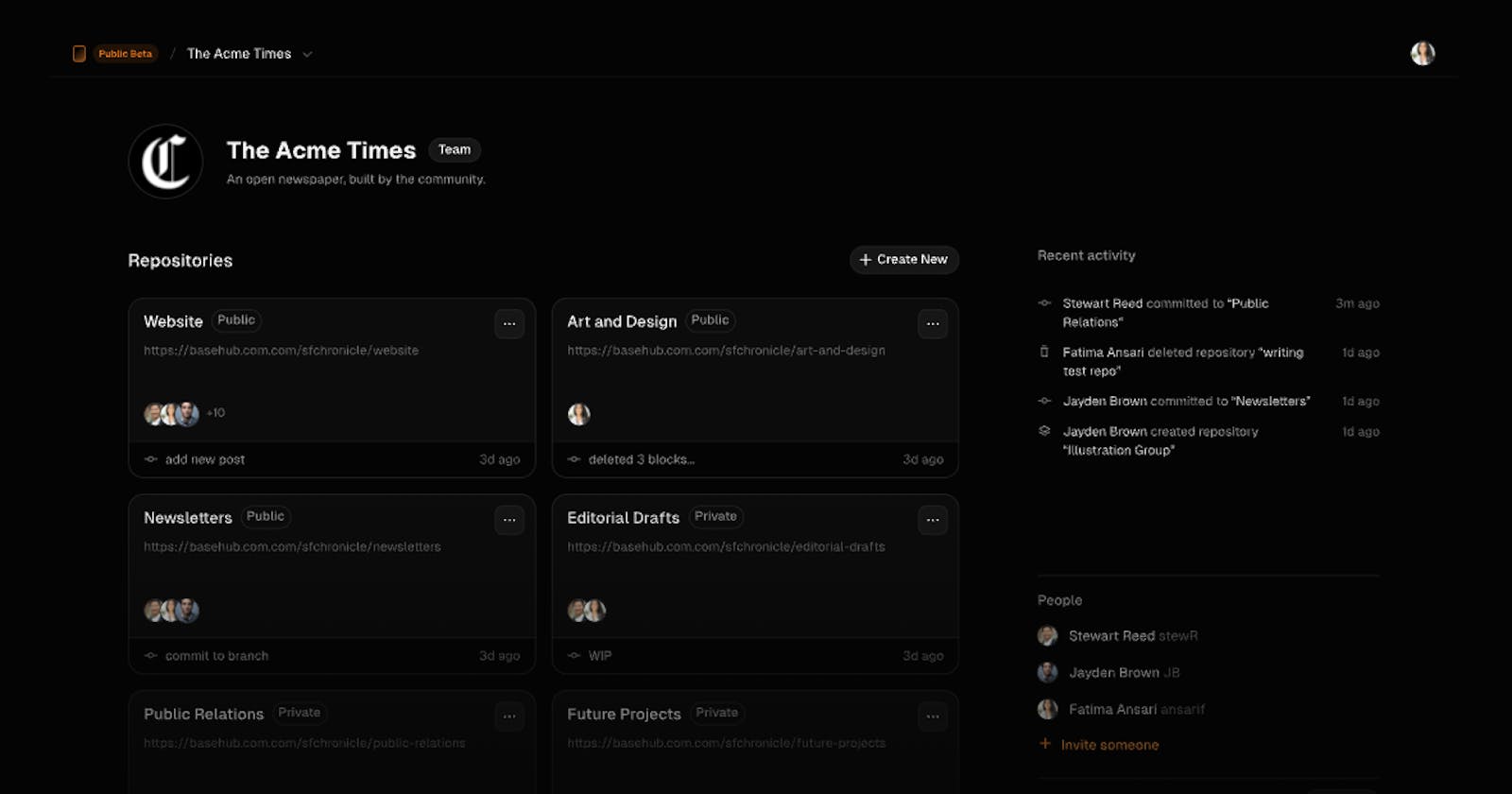
The UI was clean, intuitive, and organized. It felt extremely logical and obvious to use, showing you exactly what you needed to get your work done and nothing more. There was no documentation yet, and it wasn't really missed. For 7 months I watched more and more people trickle into the private testing group, fully capable of getting BaseHub up and running in their projects with very minimal guidance.
Despite still being in private Beta, I used it to launch React Miami 2024 in October and our full speaker lineup last week. It was hands down the best experience I've ever had with a CMS and it only just opened for public sign ups today.
The new BaseHub Documentation outlines all of the foundational information and how-to's for getting started, so here I'd like to share my personal favorite quality of life features in BaseHub (so far).
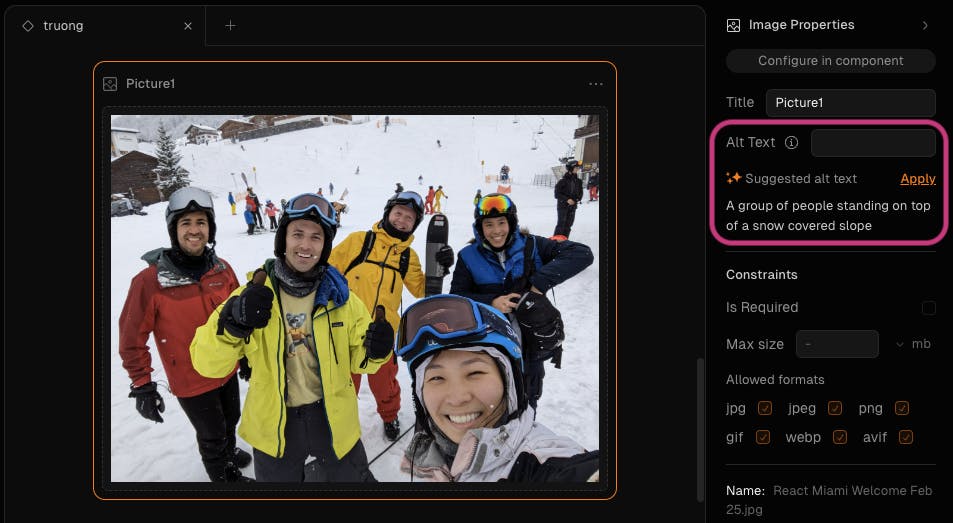
1. AI Generated Alt Text
When you upload an image to BaseHub it will automatically generate alt text with AI. You can write your own alt text in the empty field, or click apply to accept the generated text. Even if you accept the generated alt text you can still make edits and add to it if you'd like. This feels like a small feature that goes a very long way in giving developers a speed boost while making their sites more accessible.

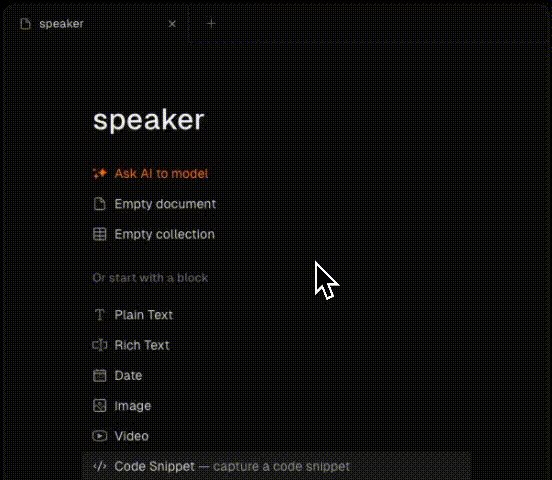
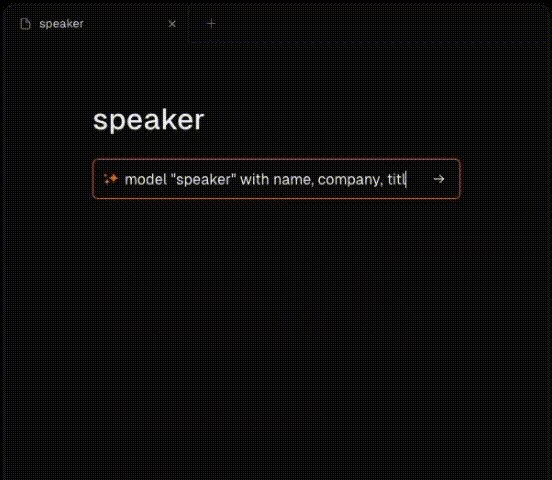
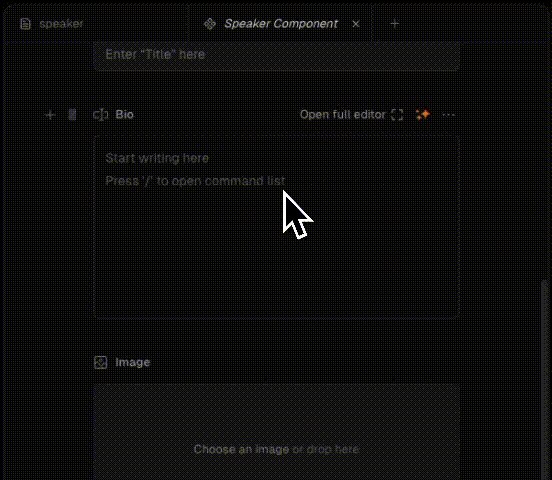
2. Modeling Content
Designing templates for content or pages in a CMS is oftentimes a tedious task. Click add text field, click add label, type label, click add next text field, click add next label, and so on. Instead of this, you can allow BaseHub to model your content in seconds with the ability to modify or discard results. Most of the time this feature gets me 80-90% of the way to my goal and I can quickly complete the rest. Also the only part of this demo that is sped up is my typing. It's fast.

Modeling content manually is simplified with a / command that is similar to the ease of creating a Notion document (or Hashnode article!). It will even make some intelligent suggestions for you if you, for example, begin typing your field label instead of field type after the slash. 🤯

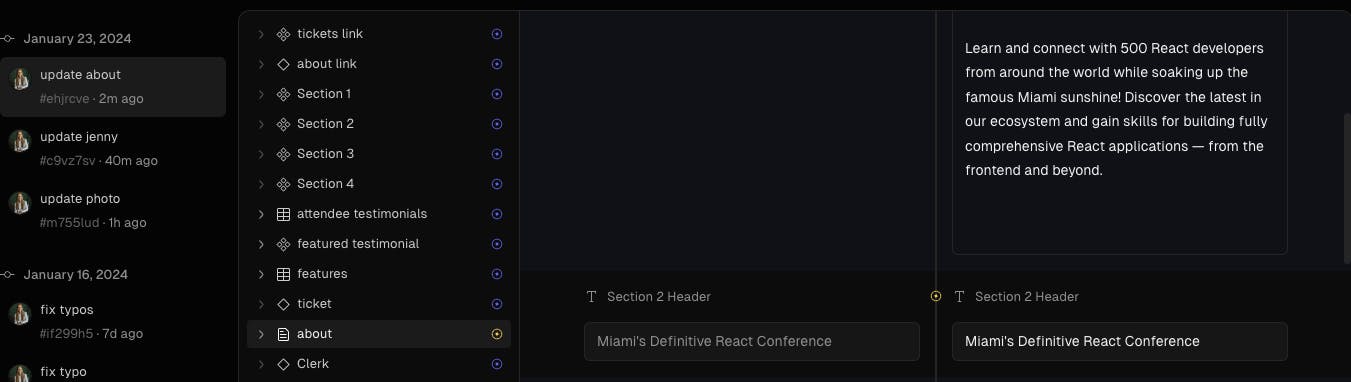
3. Commits
Included in the BaseHub Mission is this:
Most importantly, we’re building a versioning system similar in properties to
git: changes are stored in immutable snapshots (“commits”), and a linear history is preserved.
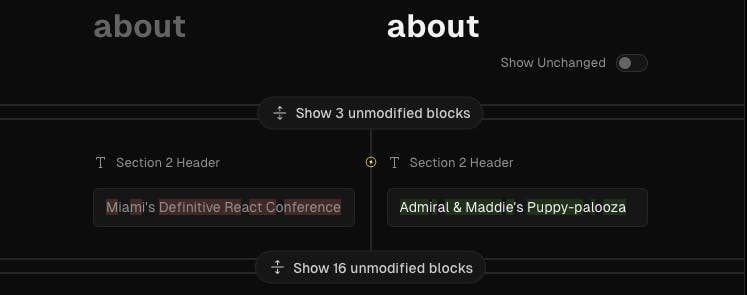
This design decision is one of the key differentiators between using other CMS's vs BaseHub. The dedication to a git-like experience is a driving force for much of the current and future UX implementation. One of my favorite places to experience this is with commits. All changes to your project are tracked with commits where you can view a timeline of your updates as well as a side-by-side diff. (Pretend my actual commit was Admiral & Maddie's Puppy-palooza in the second screenshot.)


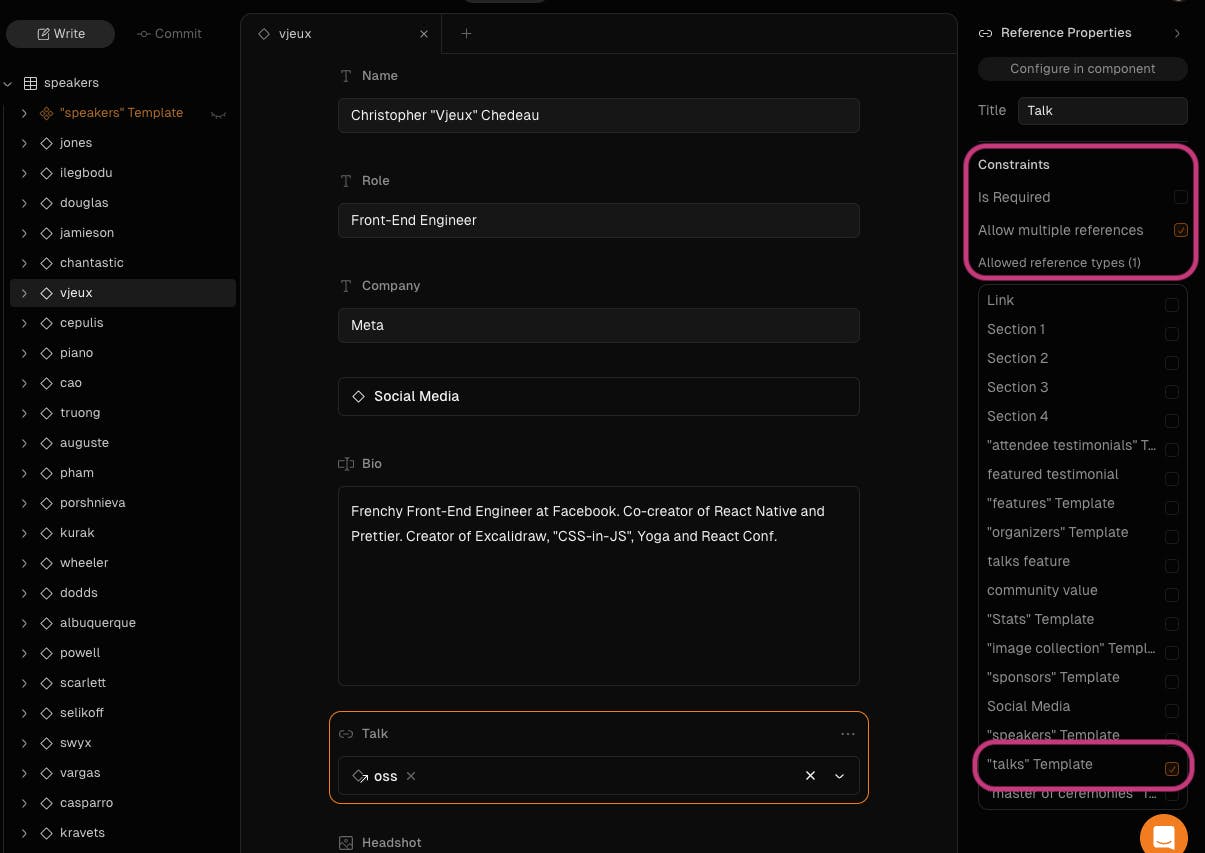
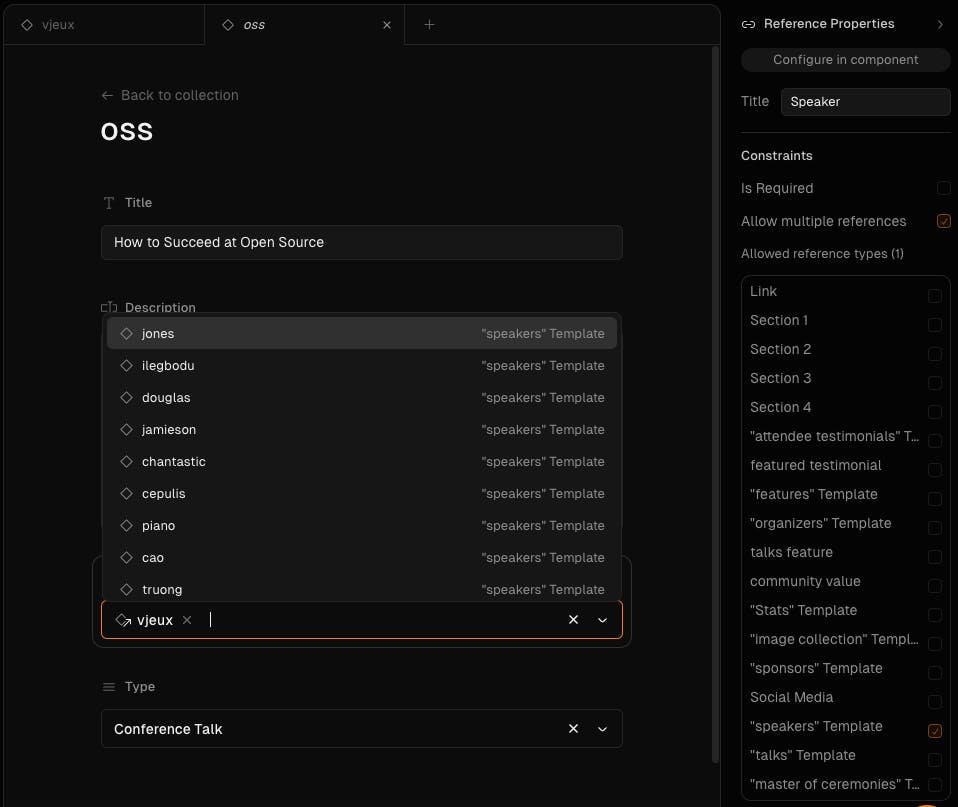
4. References
Creating references between your CMS content can get messy and challenging, but if BaseHub was the first CMS I'd ever used I would never know that. In this example I'd like to reference a speakers talk on their individual speaker page, I'd also like to reference a speaker with their talk on the schedule, and who knows what else in the future. Regardless, establishing connections between data points is as easy as creating a field and checking a few boxes.
First, adding a talk to a speakers information:

Second, adding a speaker to a talks information:

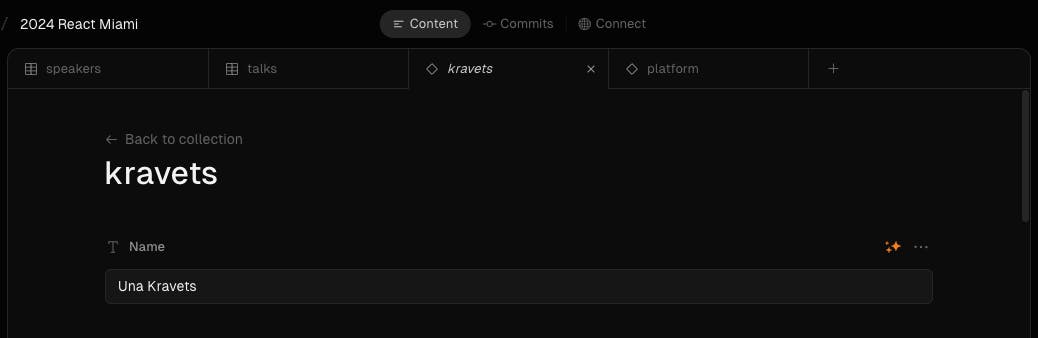
5. Tabs
My love for tabs in BaseHub is something I didn't fully realize until just two weeks ago when I was adding all of the content for the full React Miami speakers and talks announcement. I forgot how painful it was to work with content that continuously required cross-referencing only to have to constantly navigate back and forth between browser pages. Being able to keep multiple tabs open in one window while I worked allowed me to speed through data entry and iterate quickly on any changes I needed to make to referenced content models without losing my place.

In Closing
The BaseHub team have created a novel approach to managing content for websites, full of intuitive features you suddenly can't live without. I recommend trying it out and discovering the depth of detail and imagination poured into this tool.
The TL;DR is that using BaseHub is a dream. I posted this on the first day I used it and this feeling has never gone away.